วิธีส่งข้อความแจ้งเตือนเข้า Line เมื่อมีคนกรอก Google Form
ขั้นตอน
- สร้าง Token ของ LINE Notify
- Add LINE ของ LINE Notify
- สร้าง Google Form
- เขียน Script
- เชิญ LINE Notify เข้ากลุ่ม
- ทดสอบผลงาน
1. ออก Token ของ LINE Notify
Token เป็นเหมือนสิ่งที่จะใช้ระบุตัวตนของเจ้า LINE Notify ของเราครับ เพื่อให้ Server ของ LINE เข้าใจว่าและส่งข้อความแจ้งเตือนนี้ไปให้ถูกกลุ่มครับ
- เริ่มต้นด้วยเข้าไปที่เว็บ LINE Notify ครับ (https://notify-bot.line.me/th/)

2. กดเข้าสู่ระบบที่ด้านบนทางขวามือ แล้ว Login ด้วยไลน์ของเราครับ
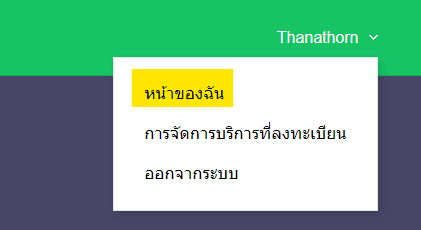
3. เลือกที่เมนู “หน้าของฉัน” (My Page)

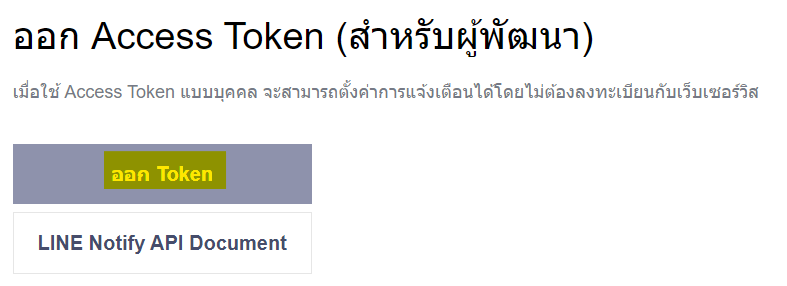
4. กด “ออก Token” (Generate Token)

5. ในช่อง “โปรดใส่ชื่อ Token” ให้ใส่ชื่อที่จะใช้ในการส่งการแจ้งเตือน (เหมือนชื่อบอท) เช่นตั้งชื่อบอทตัวนี้ว่า “IT Problem” และเลือกว่าจะให้ LINE ส่งข้อความแจ้งเตือนไปที่กลุ่มไหน จากนั้นกด “ออก Token”

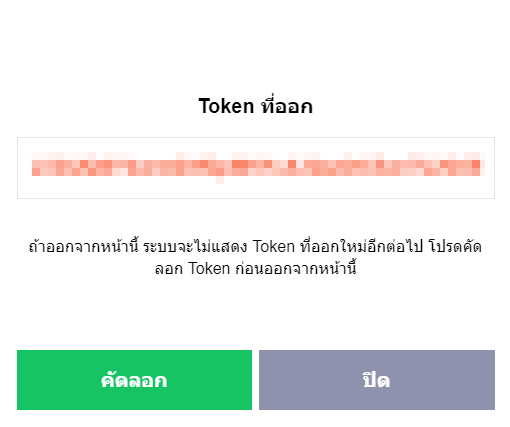
6. กด “คัดลอก” และไปหาที่เก็บ Token นี้ไว้ครับ เช่น Notepad เพราะเราจะใช้มันทีหลัง แล้วก็กด “ปิด” ได้เลย เราหมดภาระกับการออก Token ของ LINE Notify เท่านี้

2. Add LINE ของ LINE Notify
แอดไลน์จาก QR Code นี้เลยครับ

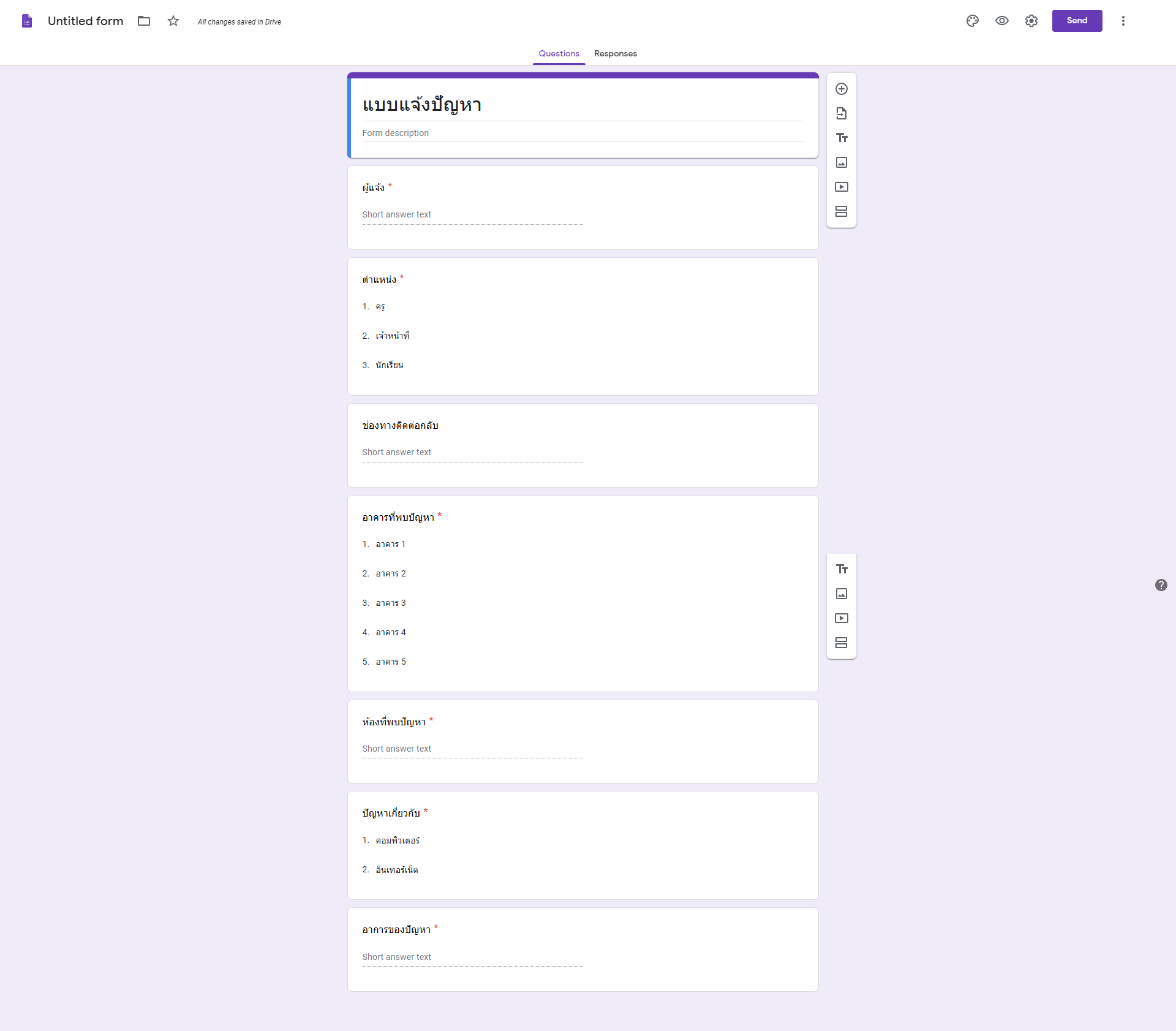
3. สร้าง Google Form
- ไปที่ Google Form เลยครับ (http://forms.google.com/)
- สร้างฟอร์มใหม่ตามที่ต้องการเลยครับ เชื่อม Google Sheet หรือไม่ก็ได้
- ลองกรอกข้อมูลครับ เพื่อเป็นข้อมูลตัวอย่างให้เราใช้ประโยชน์

4. เขียน Script
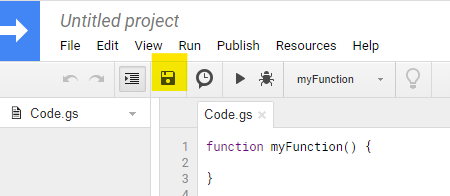
- กดที่จุด 3 จุดแล้วกดที่ Script Editor เลยครับ (ภาษาอาจไม่เหมือนกัน ถ้าไม่เหมือนให้ดูรูปกระกอบครับ)

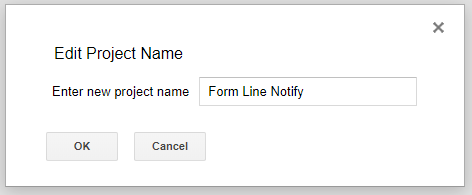
2. ก่อนจะทำอะไรกดเซฟก่อนครับและตั้งชื่อโปรเจคให้เรียบร้อย แล้วกด OK


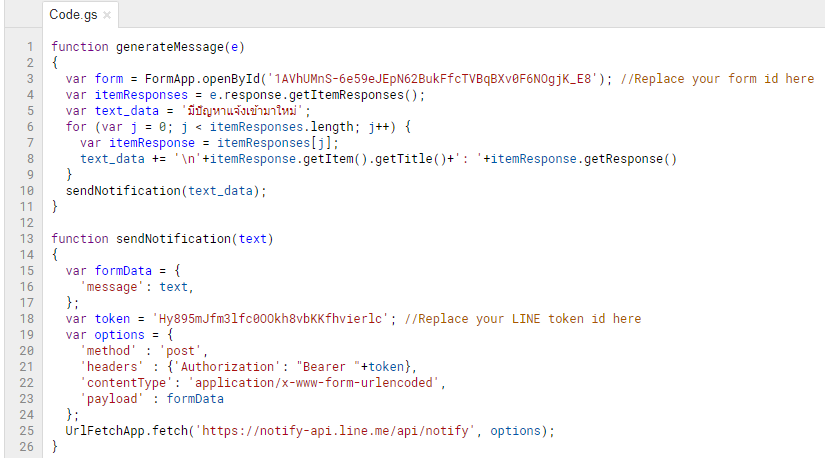
3. ลบโค้ดที่มีในหน้าและคัดลอกโค้ดนี้และนำไปวางแทนที่
function generateMessage(e) { var form = FormApp.openById('FORM ID'); //Replace your form id var itemResponses = e.response.getItemResponses(); var text_data = 'มีปัญหาแจ้งเข้ามาใหม่'; for (var j = 0; j < itemResponses.length; j++) { var itemResponse = itemResponses[j]; text_data += '\n'+itemResponse.getItem().getTitle()+': '+itemResponse.getResponse() } sendNotification(text_data); }function sendNotification(text) { var formData = { 'message': text, }; var token = 'TOKEN'; //Replace your LINE token id here var options = { 'method' : 'post', 'headers' : {'Authorization': "Bearer "+token}, 'contentType': 'application/x-www-form-urlencoded', 'payload' : formData }; UrlFetchApp.fetch('https://notify-api.line.me/api/notify', options); }
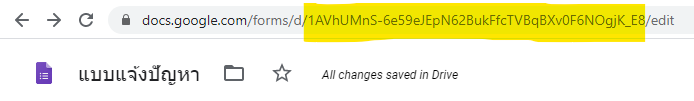
4. เปลี่ยนคำว่า FORM ID ที่อยู่บรรทัดที่ 3 เป็น ID ของ Google Form (อยู่ใน URL)
ตัวอย่างตามรูปจะได้ ID คือ 1AVhUMnS-6e59eJEpN62BukFfcTVBqBXv0F6NOgjK_E8 ให้นำค่านี้ไปแทน

5. เปลี่ยน TOKEN ที่อยู่บรรทัดที่ 18 เป็น Token ของ LINE Notification ที่จดไว้
6. กดเซฟ

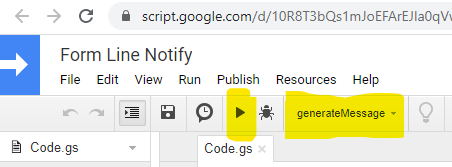
7. เลือก Dropdown เป็น generateMessage และกด Play

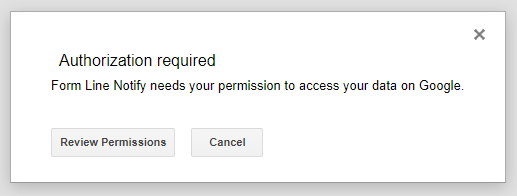
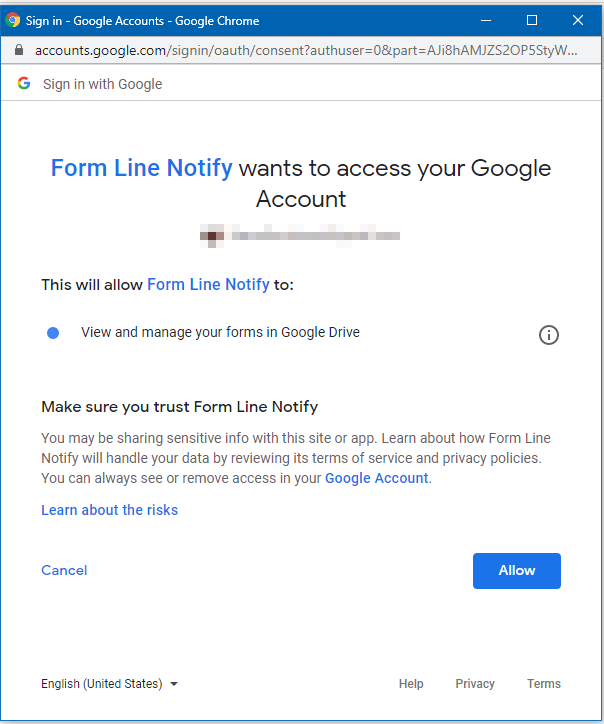
8. จะมี popup ขึ้นมา ให้กด Review Permessions


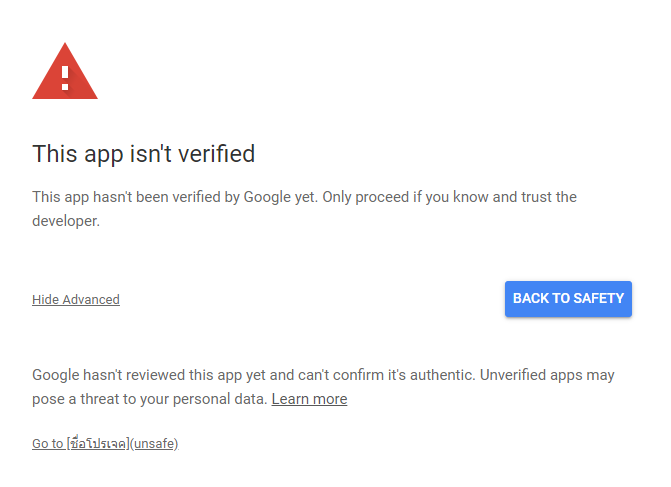
บางท่านอาจจะพบหน้าจอนี้ ให้กด Advanced (ขั้นสูง) และ Go to [ชื่อโปรเจคของเรา] ต่อไปครับ
9. จะมี Popup ขึ้นมาอีก ให้เลือกอีเมลตัวเองและกด Allow

10. อาจจะมี Error ขึ้นมา ให้ช่างมันก่อนครับ (TypeError: Cannot read property “response” from undefined. (line 4, file “Code”))
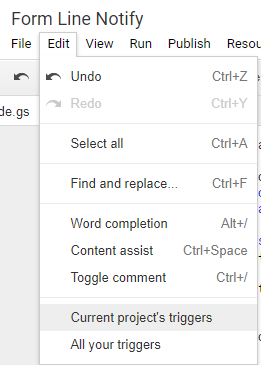
11. ให้กดเมนู Edit -> Current project’s triggers ครับ

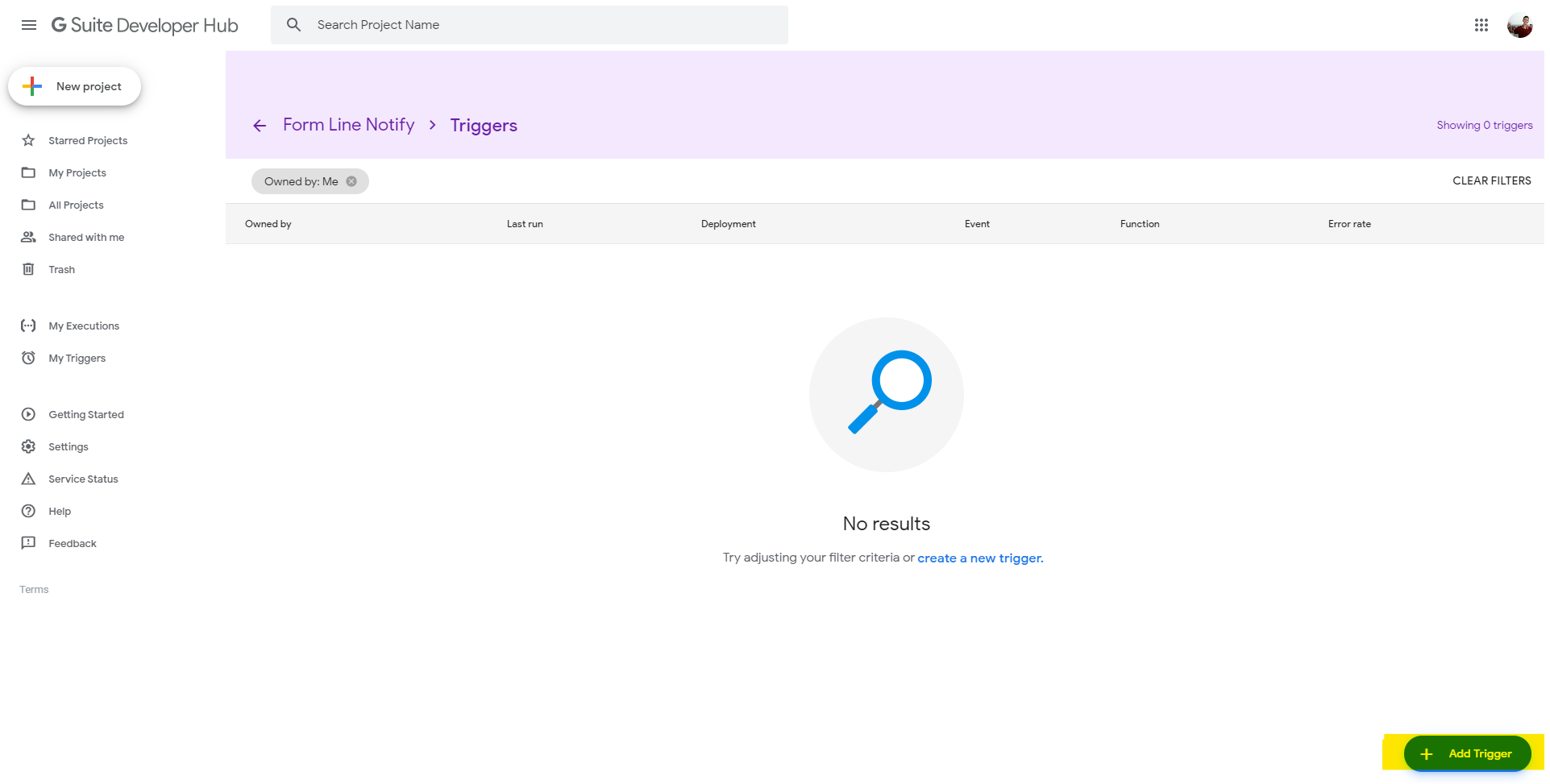
12. กด Add Triggerที่มุมขวาล่าง

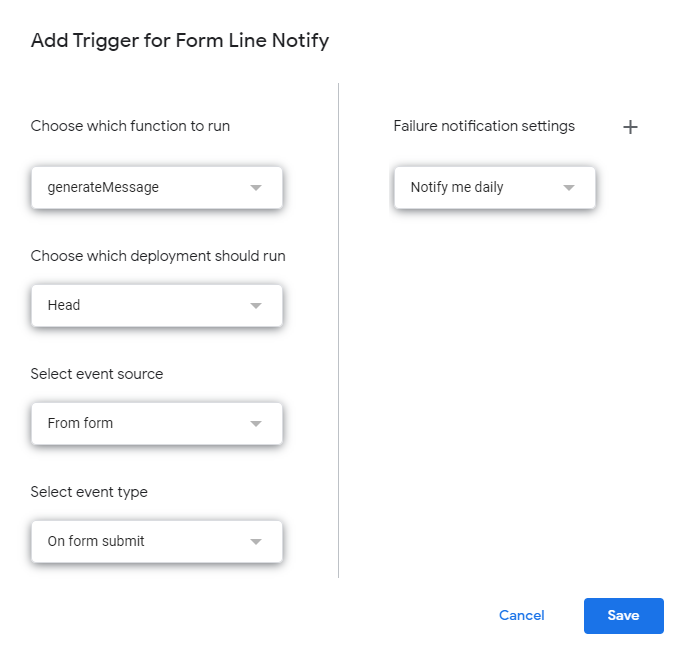
13. ให้ตั้งค่าตามรูป โดยเฉพาะ Select event source และ Select event type และกด Save

5. เชิญ LINE Notify เข้ากลุ่ม
ขั้นตอนนี้เหมือนเชิญเพื่อนเข้ากลุ่มธรรมดาเลยครับ เพียงแต่เพื่อนเราชื่อ LINE Notify เชิญเข้ากลุ่มให้ตรงกับที่ตั้งค่าไว้ในตอนแรกนะครับ
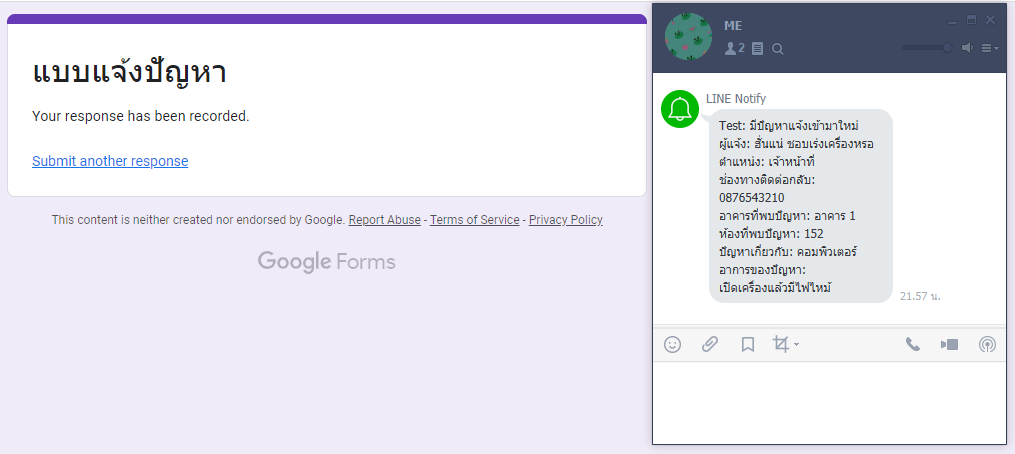
6. ทดสอบผลงาน
ขั้นตอนนี้ทดสอบเลยครับว่าถ้าเรากรอกฟอร์มแล้วขึ้นในไลน์เราไหม ถ้าขึ้นก็ถือว่าสำเร็จแล้วครับ

Credit: @thanathornboss6





















ความคิดเห็น